WSL ile Linux geliştirme ortamı hazırlama
WSL, yani Windows Subsystem for Linux’un ilk sürümü yaklaşık 4 sene önce son kararlı ikinci sürümü wsl2 ise bir sene önce piyasaya sürüldü. Ben ise wsl’i yaklaşık 3 aydır kullanıyorum ilk deneyimlerim ise gayet sorunsuzdu. Şuan kişisel projelerimde geliştirme ortamı olarak tamamen WSL kullanıyorum. Öncesinde geliştirme ortamı olarak kullandığım dual-boot linuxuma girmeme nerdeyse hiç gerek kalmadı diyebilirim. Windows WSL ile beni kendine kazandı. Bu yazımda ise Visual Studio Code ve WSL ve Windows terminal uygulamaları kullanarak kendimize işlevsel ve hoş görünümlü bir geliştirme ortamı hazırlayacağımızı anlatmaya çalışacağım.
WSL etkinleştirme⌗
Linux distro seçimine başlamadan önce ve linux kurulumuna başlamadan önce WSL özelliğini etkinleştirmemiz gerek bunun için Windows tuşuna bastıktan sonra Powershell yazarak Powershell uygulamasını admin olarak çalıştırma seçeneğini seçmemiz gerekiyor ve aşağıdaki komutu çalıştırmamız gerekiyor. Kısaca PowerShelli administratör olarak başlatın ve aşağıdaki komutu çalıştırarak wls aktif edin ve windowsu restartlayın.
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart

WSL Linux Dağıtımı seçimi⌗
Windowsa restart attıktan sonra Microsoft Store`da wsl kelimesini ile aratarak ücretsiz linux dağıtımlarına kolaylıkla ulaşıp kurabiliriz.

Linux Dağıtımı ve WSL Kernel kontrolu⌗
Kurulumu yaptıktan sonra komut satırında wsl -l -v komutunun çalıştırarak linux distrolarınızı ve çalıştığı wsl kernel versiyonunu görüntüleyebilirsiniz.
wsl -l -v
Eğer bu komut çalışmıyor ve hata veriyorsa windows sürümünüz wsl2 desteklemiyordur. Windows wsl`in ikinci versiyonunu kullanmayı önersede biz ilk version ile devam edeceğiz. Daha sonra isterseniz wsl2 kernel ile değiştirebilirsiniz. wsl1 ile wsl2 arasındaki genel özellik farklarını aşağıdaki tablodan inceleyebilirsiniz.
| Ozellik | WSL 1 | WSL 2 |
|---|---|---|
| Windows and Linux arasındaki uyum | ✅ | ✅ |
| Hızlı önyükleme | ✅ | ✅ |
| Az miktarda kaynak ayak izi | ✅ | ✅ |
| VMWare ve VirtualBox ile birlikte kullanılabilme | ✅ | ✅ |
| Linux Kernelin hepsi | ❌ | ✅ |
| Bütün system çağrı desteği uygunluğu | ❌ | ✅ |
| İşletim sistemlerinin dosya sistemleri arasındaki performans | ✅ | ❌ |
Windows Terminal⌗
Windowsta birçok terminal emülatör olarak kullanabileceğiniz program bulunmakta (başta termius, hyper vb.) bu programların bir çoğu size çok geniş özelliler sağlıyor ve ekstra eklentiler ekleyerek özelliklerini genişletebilmezi sağlıyor fakat windows bir çoğu typescript html css ile geliştirildiği için çok fazla ram kullanımına sahipler ve kullanmadığım bir sürü özellik ile birlikte geliyorlar. Bunun gibi sebepler ile windows terminali tercih ettim. Bu terminal emülatörü haricinde önerbileceğim rust ile geliştirilen alacritty var.
Windows Terminali kurduğumuzda wsl seçeneklere otomatik olarak ekleniyor fakat bunu varsayılan olarak ayarlamak istersek settings.json içerişnde bulunan defaultProfile
kendi wls ortamımızın guid’isini girmemiz gerek. Bunu aynı sayfada ayarlar içerisinden profiles’in guid seçeneğinde bulabiliriz.
"defaultProfile": "{2c4de342-38b7-51cf-b940-2309a097f518}",
Visual Studio Code⌗
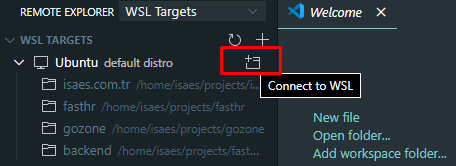
VSCode ile WSL beraber kullanabilmemiz için kurmamamız gereken bir adet eklenti paketi var. Remote Development eklenti paketi sizin için Remote - WSL Remote-SSH ve Remote Containers paketlerini kuracak. Kurulumlar tamamlandıktan ve etkin hale getirdikten sonra Remote Explorer sekmesinden istediğiniz klasöre bağlanabilirsiniz.

Yada terminalde iken bulunduğunuz folderi VSCode ile açmak için code . komutunu kullanabilirsiniz. Bu şekilde VSCode bulunduğunuz klasörde başlayacaktır.
İpucu: code -r {dosyadı} komutu ile wsl bağlatısı yapılarak açılmış olan vscode ekranında yeni bir sekme ile dosyanızı açıp düzenleyebilrisiniz.
Bu kurulumuları ve ayarları NodeJs,Go,React veya Vue gibi kütüphane ve yazılım sistemlerini kullarak geliştirdiğim kişisel projeler için kullanıyorum. Buradan sonra yazacaklarım. WSLde bash yerine zsh kullanma ve vscode ile entegre etme ve fontFace ayarlama ile ilgili olacak. Aslında gerekli temel kurulumlar bu kadar.
WSL Ubuntu`ya zsh kurulumu⌗
Temelde kurulum normal bir Ubuntu’dan farklı olmayacak. zsh ve oh-my-zsh kuracağız. Ve tema olarak agnoster temasını kullanacağız.
-
zsh kurulumu
sudo apt-get install zsh -
Curl ile oh-my-zsh kurulumu
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" -
Wget ile oh-my-zsh kurulumu
sh -c "$(wget https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh -O -)"
Kurulumları yaptıktan sonra code -r ~/.zshrc komutunu çalıştırıp temayı ZSH_THEME="agnoster" ile değiştireceğiz.
Agnoster temasında karakter sorunu yaşamamamız için powerline destekli bir yazı tipi gerek. Bunun için Windows 10 powerline yazı tiplerini araştırıp deneyebilirsiniz.
Ben OSX’in Menlo yazı tipinin for Powerline için editlenmiş halini kullanıyorum. Menlo for Powerline‘i buradan indirebilirsiniz.
Yazı tipini kurduktan sonra VSCode ve Windows Terminal ayarlarını yapalım.
-
VSCode Ayarları
"terminal.integrated.shell.linux": "/bin/zsh", "terminal.integrated.fontSize": 14, "terminal.integrated.fontFamily": "Menlo for Powerline", -
Windows Terminal Ayarları
commandline ve fontFace alanlarını editlemeniz gerekiyor
wsl.exe ~ zshayarı bize başlangıçta bash yerine zsh ile başlatmamızı sağlıyor."profiles": [ { "hidden": false, "name": "Ubuntu", "commandline": "wsl.exe ~ zsh", "source": "Windows.Terminal.Wsl", "colorScheme": "wsl", "fontFace": "Menlo for Powerline" }, ] -
~/.zshrcAyarlari git ve zsh-autosuggestions eklentilerini ve klasör uzunluğunu iki ile sınırlandırıp kullanıyorum. Siz istediğiniz gibi editleyebilirsiniz.plugins=(git zsh-autosuggestions) POWERLEVEL9K_SHORTEN_DIR_LENGTH=2

Sonuç olarak windowsta iken linux kullanarak geliştirme yapmak gayet güzel öğrenci iseniz yada kişisel projeler yapıyorsanız size Yeni aldığınız laptoplara çift önyükleme ayarlamak yerine
bu şekilde kullanmak çok ideal. Wsl aynı zamanda bu hazırlamış olduğunuz distroları export alıp farklı bilgisayarlara taşımanızıda sağlıyor. Wsl için bir kere geliştirme ortamınızı sağladıktan sonra başka bilgisayarlarada çok kolay bir şekilde taşıyabilirsiniz.